1. HTML5-perusrakenne
2. HTML5 uutuudet
3. HTML5 reaktiivinen sivu
Web-sivu eli html-dokumentti koostuu erilaisista dokumenteista, jotka sijaitsevat web-palvelimella. Sieltä ne haetaan Internetin kautta käyttäjän koneeseen ja esitetään työaseman selaimessa.
HTML5-sovellukset toimivat selaimissa joissa ytimenä on jokin selainmoottori (Chromessa ja Safarissa WebKit, Firefoxissa Gecko). Selainmoottori (browser engine) on ohjelma, joka osaa tulkita HTML5-, CSS3- ja JavaScript-dokumentteja, sekä toteuttaa niillä määritellyt toiminnallisuudet ja tuoda lopputulos selaimeen. Selainmoottori toteuttaa ja tulkitsee DOM-ohjelmointirajapinnan HTML-dokumenttiin.
1. HTML5-PERUSRAKENNE
HTML5-sivun rakenne, HTML, HyperText Markup Language
HTML ei ole ohjelmointikieli, vaan se on merkkauskieli jonka tarkoituksena on kuvailla web-sivuston rakennetta elementtien avulla. Tageilla kerrotaan selaimelle mikä on esim. otsikko ja mikä on ns leipätekstiä. Kuvauskielellä tehdyt sivut ovat staattisia, muuttumattomia, sillä ei voi toteuttaa toiminnallisuutta, interaktiivisuutta. Interaktiivisuuteen tarvitaan vähän lisää.
HTML-sivu koostuu peräkkäin (ja sisäkkäin) olevista elementeistä. Elementit erotetaan toisistaan tunnisteiden eli merkintätagien (tag) avulla. Tagit muodostuvat pareista, joissa on erikseen aloitustunniste ja lopetustunniste sekä niiden väliin jäävä sisältö. Tagit antavat selaimelle ohjeet, miten elementit näytetään web-sivuilla, olivat ne sitten tekstiä, kuvia, videoita tai linkkejä toisille web-sivuille.
- elementti avataan ja suljetaan samalla merkillä mutta lopetusmerkissä on vinoviiva
- niiden väliin jää elementin sisältö
- siis: <tag>elementti </tag>
HTML5-kuvausmerkit eli tagit
- näillä pääsee alkuun ja riittävät pitkälle.
| Tagi | Selite |
| <!DOCTYPE> | Määrittelee sen mitä html-kielen versiota käytetään. Tulee aina html-dokumentin ensimmäiseksi riviksi. |
| <html></html> | www-sivun aloittava ja lopettava tagi, joilla kerrotaan selaimelle että kyseessä on html-tiedosto. |
| <head></head> | Pääosa, header, jossa määritetään sivun otsikko, title, ja tyyli – sekä mahdolliset lisätiedot (kuten javascript-tiedostojen linkit) |
| <title></title> | Selaimen ikkunassa näkyvän otsikon aloittava ja lopettava tagi. |
| <body></body> | Varsinaisen sivurungon aloittava ja lopettava tagi. |
| <h1></h1> | Ylimmän tason otsikon aloittava ja lopettava tagi. Otsikkotasoja on kuusi ( h1 – h6 ). |
| <br> | Rivinvaihto. |
| <p></p> | Kappaleenvaihto |
| <img scr="kuvan osoite"/> | Kuvan lisääminen. |
| <a href="Linkin kohteen osoite">Linkkiteksti</a> | Linkin lisääminen. |
Tagit antavat selaimelle ohjeet miten elementit näytetään web-sivuilla, olivat ne sitten tekstiä, kuvia, videoita tai linkkejä toisille web-sivuille.
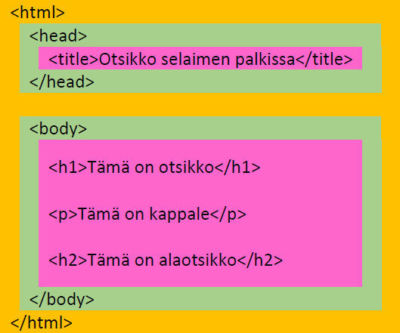
Kuva kertoo web-sivun perusrakenteen:

Kun tuon kuvan mukainen rakenne muutetaan HTML5-koodiksi, siitä tulee tällainen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Otsikko selaimen palkissa.</title>
</head>
<body>
<h1>Tervetuloa RaspberryPi-Web. Tämä on otsikko</h1>
<p>Tämä on kappale.</p>
<h2>Alaotsikko</h2>
<p>Tämä on uusi kappale.</p>
<p>HTML-5 tulee. <br> Rivinvaihto. Oletko valmis? </p>
<!-- tässä on kommentti -->
</body>
</html>
Koodin analysointi
Elementti <!DOCTYPE html> kertoo dokumentin olevan HTML-sivu.
HTML5-sivun perusrakenne koostuu <html>, <head> ja <body> -elementeistä.
Elementti <html> sisältää yleensä kaksi elementtiä, elementit <head> ja <body>.
Elementti <head> sisältää sivun otsaketiedot ja otsikon <title>. Merkistön valintaan käytetty tag on <meta charset=utf-8> .
Metatieto on tietoa tiedosta. Kaikki HTML-elementit ovat metatietoa, ne kertovat jotakin tietoa dokumentista.
Elementti <body> sisältää selaimessa näytettävän sivun rungon, johon kuuluu otsikkoelementti <h1>
Yksittäisen elementin sisälle voi laittaa muita elementtejä.
Joissakin tapauksissa tagit eivät ympäröi mitään, kuten kuvan lisäämisessä, mutta silti tagin sulkemisessa pitää käyttää vinoviivaa, esimerkiksi <img src=”MCU.png”/>.
Osa HTML5:n elementeistä, kuten esim. pakotettu rivinvaihto <br>, on kuitenkin ns. tyhjiä, eikä niille kirjoiteta erillistä lopetusta. Sen käyttöä ei suositella kuin tilanteisiin joissa rivinvaihto kuuluu itse sisältöön.
Käynnistä RasPi.
Avaa pöytäkoneessa komentotulkki-terminal ja kirjoita komento, jolla RasPin Geany-editorin käyttöliittymä kaapataan verkon kautta pöytäkoneeseen.
ssh -X pi@192.168.0.22 geany
Sinun koneessasi on eri osoite.
Geany editoir aukeaa ja kirjoita siinä allaolevan kuvan koodi, hoida sisennykset alla olevan mallin mukaan. Sisennykset eivät ole toiminnan kannalta tärkeitä, mutta ne auttavat hahmottamaan koodia ja sen toimintaa.
Talleta nimellä rakenne.html RasPin /var/www/html-kansioon.
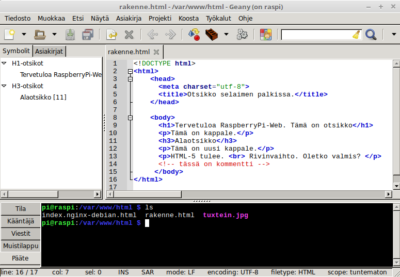
HTML-koodi RasPin Geany-editorissa näyttää tällaiselta:
Geanyn alaosasan ikkunassa valitse ohjelma Pääte - terminal ja siirry /var/www/html-hakemistoon.
Komento ls listaa kansion sisällön.
Katsotaan miltä se näyttää selaimessa. Kirjoita pöytäkoneen selaimessa RasPin osoite, katso alla oleva kuva.
Pahalta näyttää.
Sehän on sama sivu joka saatiin esiin kun asennettiin Nginx-web-palvelin.
Joopa_joo.
Mutta mehän talletettiin sivu nimellä rakenne.html.
Otetaan uudestaan:
kirjoita osoitteen perään /rakenne.html
No nyt onnistui.
Asiakaspään teknologiat
HTML, kuvaa web-sivun rakenteen ja sisällön
CSS, Cascading Style Sheets kuvaa web-sivun ulkoasun
JavaScript, web-sivun toiminnallisuus
2. HTML5 UUTUUKSIA
HTML5-rakenne poikkeaa osittain kielen aiemmista versioista.
Uudet elementit ovat semanttisia eli merkistystä kuvaavia, kuten mm. article, aside, details, figcaption, figure, footer, header, main, mark, nav, section, summary, time. Tämä tekee HTML-koodista selkeämpää ja yhtenäisempää. Web-sivujen tekijät tykkää. Kaikki elementit on suunniteltu siten, että niiden tulee sisältää tiettyä informaatiota.

HTML5-uudet elementit
HTML5:ssä on otettu käyttöön useita uusia rakenne-elementtejä:
* header, koko sivun ylätunniste, se voi sisältää: logo, sisällysluettelo ja hakukenttä.
* nav, sivuston päänavigointi joka sisältää linkkejä sivuston muihin osiin tai sivuihin.
* article, artikkelityyppinen itsenäinen kokonaisuus, blogi, uutinen tai arvostelu.
* section, dokumentin osa. Section-elementti on tarkoitettu tiettyyn aiheeseen liittyvän sisällön ryhmittelyyn.
* aside, määrittää oheissisältöjä, viittaa oheisartikkeliin.
* footer, alatunniste, sisältää esim tekijätiedot, yhteystiedot, päiväys.
3. HTML5 JA REAKTIIVINEN RAKENNE
Toiminnallisuuksia, vuorovaikutteisuutta, web-sivuihin saadaan palvelinpuolen ohjelmoinnilla. Niistä lisää JavaScript- ja Node.js-materiaaleissa.