CSS, Cascading Style Sheets, “porrastetut tyyliarkit”
CSS-tyylitiedoston tarkoitus on erottaa sivun sisältö sen esitystavasta.
CSS-tyylikieli mahdollistaa HTML-elementtien ulkoasun, kuten mm elementtien värin, tekstin tyylin, tekstikoon, sijoittelun, yms määrittelyn, jne, muovaamisen erillisillä määrityksillä ja luokka-attribuuteilla.
W3C julkisti CSS:n vuonna 1996 ja jatkoi edelleen kielen kehittämistä.
CSS helpottaa merkittävästi web-sivun ulkoasun määrittelyjä ja tuo mahdollisuuden tehdä tiettyjä yleisiä tyylejä koko sivustolle käytettäväksi. Uusimpien versioiden myötä CSS:llä on mahdollista lisätä varjoa elementeille, asettaa läpinäkyvyyttä ja rakentaa animaatioita tyylin muutoksesta.
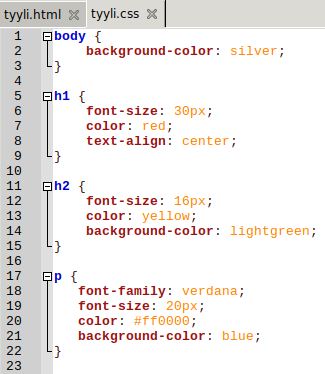
CSS-määrityksen voi tehdä HTML-koodin sekaan, mutta viisainta on tehdä oma CSS-tiedosto ja linkittää se sivulle. Molempien tiedostojen on oltava samassa hakemistossa.
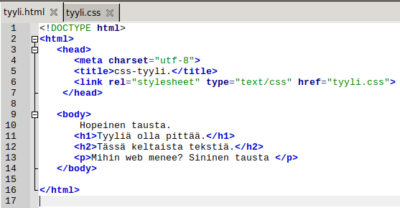
Tässä yksinkertainen mallikoodi:
Viittaus css-tiedostoon on laitettava head-määritysten väliin.
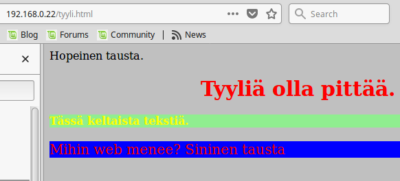
Ja tässä lopputulos:
Tämän jälkeen on helppo opiskella lisää, sillä netti on täynnä toinen toistaan parempia tutoriaaleja, myös suomeksi.
Google on ystäväsi.
Taas kerran.