Ennen verkkosivuilla ei voinut toistaa ääniä ilman erikseen asennettavia lisäosia, kuten Flashia tai QuickTimea.
Onneksi niistä on päästy eroon.
HTML5:en myötä videota ja ääntä on mahdollista upottaa suoraan web-sivulle.
Uusi audio-elementti tukee seuraavia tiedostomuotoja:
*.mp3
Yleisin musiikin jakelun tiedostomuoto. Häviöllinen äänenpakkausmenetelmä. Vapaa.
*.wav tai *.wave
Microsoftin kehittämä ääniformaatti, joka on pakkaamaton (tiedostot ovat isoja).
*.ogg
Ogg Vorbis on vaihtoehto MP3:lle. Ogg Vorbis on avointa koodia (ei tarvita lisenssiä).
HTML5 audio riittää mainiosti “arkikäytössä”, siis yksinkertaisissa toteutuksissa. Mutta esimerkiksi pelit tarvitsevat monipuolisemman tekniikan. Siihen on oma Web Audio-ohjelmointirajapinta.
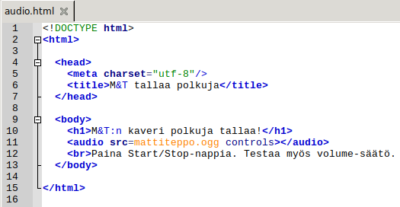
Audio-elementeille voidaan yksinkertaisimmillaan antaa vain src-ominaisuus, joka kertoo, missä toistettava tiedosto on. Siis näin:
Kun mukana on controls-attribuutti, esitys alkaa vasta kun sivulla olija haluaa käynnistää äänen.
Sinulla on oma audio-tiedosto, tämä on vain malli, jonka olet ennen koodin kirjoittamista kopioinut RasPin /var/www/html-kansioon.
Eri selaimia varten kannattaa tarjota useita eri audio-formaatteja, joista selain käyttää ensimmäiseksi tunnistamaansa. Ainakin yhden niistä olisi hyvä olla *.mp3-formaatti.
Jos haluat että soitto jatkuu ja jatkuu, lisää koodiin loop-määre, näin:
<audio src=mattiteppo.ogg controls loop></audio>
Firefox-selaimessa se (kuuluu ja) näyttää tältä:
Jos mukana on autoplay-attribuutti, käynnistyy esitys automaattisesti heti kun sivu on latautunut.
Muuten säätimet toimivat normaalisti.
Firefox-selaimessa se (kuuluu ja) näyttää tältä:
Audio linkkejä
Tehosteääniä löydät esim. Ylen tehoste-arkistosta (mp3-muoto):
https://freesound.org/search/?f=username:%22YleArkisto%22&s=Date+added+(newest+first)&g=0
Firefoxia varten konvertoi äänet ogg-muotoon, ja moneen muuhun, osoitteessa:
http://audio.online-convert.com/convert-to-ogg
ÄÄNIPÄÄ - ääni-ilmaisun ja äänikerronnan erikoissivut:
http://www.aanipaa.tamk.fi/index.html