Geany ei ole IDE,
eikä se ole teksturi,
vaan se on kevyt-IDE.
IDE, Integrated Development Environment, integroitu ohjelmointiympäristö.
Geany löytyy käyttövalmiina RasPin valikosta ja soveltuu mainiosti web-sivujen tekoon ja HTML-koodin opiskeluun. Käytämme Geany-ohjelmaa IoT-ideologian edellyttämällä tavalla. Eli, Raspiin ei ole liitetty näyttöä, ei näppäimistöä, eikä hiirtä. Vain käyttösähköt ja ethernet-liitäntä. Emmekä käytä kuvaruudun kaappaukseen VNC-ohjelmaa emmekä GNU/Linuxin ominaisuutta siirtää koko työpöytä naapurikoneeseen, vaan
otamme verkon kautta GNU/Linux-Mint-koneessa käyttöön pelkän Geany-ohjelman. (samoin tehdään Windowsissa, siitä on oma ohje.)
Miten toimitaan
Kun RasPi on käyttövalmis, käynnistetään se vain CLI/komentotulkki-tilaan ja otetaan GNU/Linux-Mint-koneessa (verkon kautta) vain Geany käyttöön, ei siis Raspbianin graafista ikkunaa.
Kirjoitetaan HTML- ja JavaScript-ohjelmat Mintin ruudulla, mutta homma itse asiassa hoituu RasPissa. Liitäntä on kevyt, koska verkon kautta siirretään vain Geany ja koodit. Toinen etu on se, että nyt Mint-koneen resoluutio pysyy entisellään, jolloin työskentely on mukavampaa. Jos otetaan RasPin graafinen käyttöliitäntä Minttiin, niin se muuttaa myös Mintin ohjelmien resoluution RasPin tasoon (LXDE).
Oletus
Sinulla on RasPi toimintakunnossa, se on käynnistynyt komentotilaan ja olet asentanut myös NGINX-web-palvelimen, ohje: Web-palvelimen asennus RasPiin
Tässä on pelkät konfigurointiohjeet.
Näillä selviää alkuun, vaikka et tuntisi ennalta käytettäviä työkaluja tms. Kunhan noudatat kirjaimellisesti ohjeita, kaiken pitäisi johtaa oikeaan lopputulokseen.
1. Geanyn etäkäyttö
Käynnistä GNU/Linux- Mintin Terminal-ohjelma, Valikko/Ylläpito/Pääte. (Windowsille on oma ohje).
Sillä otetaan SSH-yhteys RasPiin ja ladataan RasPin Geany verkon kautta Mintin ruutuun.
Anna komento:
ssh -X pi@<koneesi IP-osoite> geany
Komento käynnistää Geany-editorin ja kaappaa sen verkon kautta Mintin ruutuun.
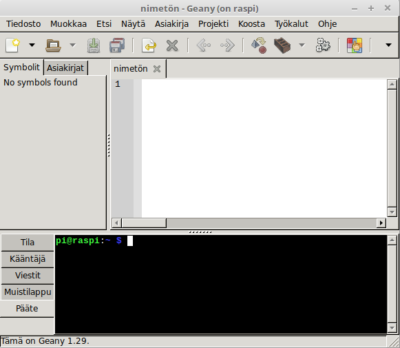
Kuten näkyy, Geanyn mini-IDE ajetaan RaspberryPi-tietokoneessa vaikka käyttöliittymä on pöytäkone Mintin ruudulla:
Geanyn alaosassa on erilaisia ohjelmia, joista hyödyllisin lienee Pääte eli terminal. Näistä lisää toisessa yhteydessä.
Ja sitten ensimmäisen web-sivun koodin kimppuun. Ensin muokataan ohjelman koko ja muoto sopivaksi. Sitten kirjoitetaan ensimmäinen HTML-koodi.
2. "Etä-Geanyn" ensimmäinen HTML5-sivu
Tässä esittelen vain HTML-dokumentin peruselementit jolla on tarkoitus oppia etäkäyttämään Geany-editoria. Itse HTML5 opiskellaan omassa perusteellisessa dokumentissa.
Luodaan RasPi-koneelle ensimmäinen web-sivu, index.html. Sitten analysoidaan sivun rakenne rivi riviltä. Kirjoita kuvan mukainen koodi Geanyn editori-ikkunassa.
Koodin analyysi:
rivi: 1. dokumentin tyypin kertova erikoiselementti <!DOCTYPE html>.
2. elementti <html>, joka aloittaa HTML-dokumentin.
elementti <html> sisältää yleensä kaksi elementtiä, elementit <head> ja <body>.
4. elementti <head> sisältää sivun otsaketiedot.
5. merkistön formaatin määritys.
6. otsikon <title> otsikko joka näkyy selaimen palkissa</title>.
7. </head> on <head> elementin loppumerkki.
9. elementti <body> sisältää selaimessa näytettävän sivun rungon.
10. <h1> pääotsikko, ensimmäisen tason otsake-elementti.
11. tekstiä joka näkyy web-sivulla.
12. </body> rungon päättävä elementti.
14. </html> päättää näytettävän HTML-dokumentin.
Talleta html-dokumentti RasPin /var/www/html-hakemistoon nimellä index.html klikkaamalla disketin kuvaketta ja valitsemalla oikea hakemistopolku.
Yllä oleva web-sivun HTML-koodi näkyy tällaisena pöytäkoneen Firefox-selaimessa (osoiteikkunassa RasPin osoite).
Vertaa koodia ja sivunäkymää.
Kummatkin ikkunat, siis Geany ja Firefox-selain, ovat GNU/Linux-Mint-koneessa.
Liikennöinti kumpaankin ohjelmaan tapahtuu paikallisverkon kautta SSH-yhteydellä.